WprdPressをメンテナンスモードにして一時的に非公開にする方法は色々あります。
今回はメンテナンス時のページをブロックエディタで編集したかったので、「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」というプラグインを使用することにしました。

「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」プラグインは、以前は「WP Maintenance Mode & Coming Soon」という名前でした
インストール方法
新規プラグインを追加の検索枠に「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」と入力し、出てきたLightStartをインストールして有効化します。
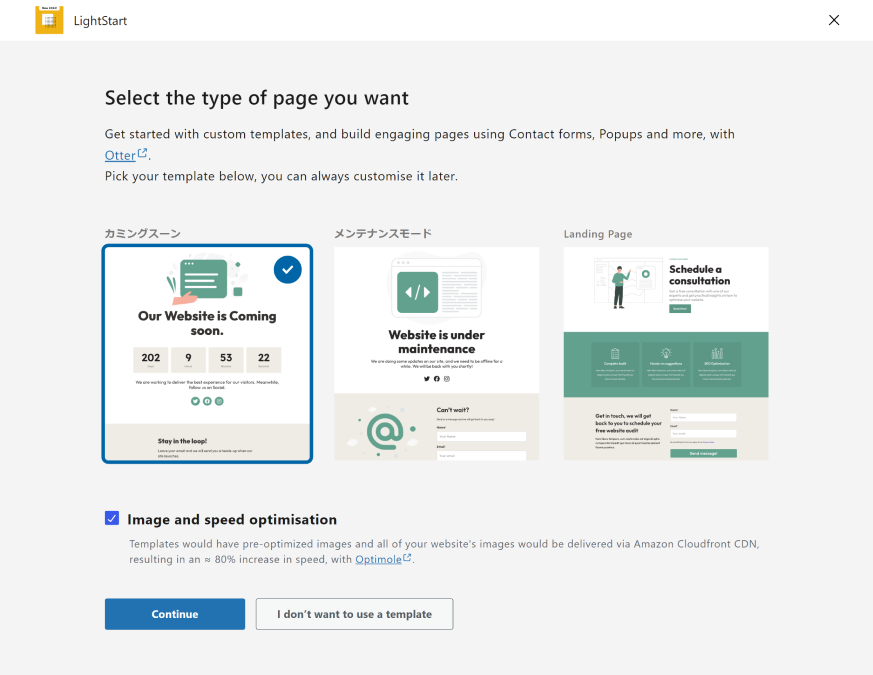
有効化すると自動的にこのページが開かれます。LightStartの簡単な説明を行う画面になります。

メンテナンスモードの時に表示したい内容に近いものを選択します。
下のチェックの部分は、LightStartが事前に作っているテンプレートの画像を最適化するかどうかの確認です。
選択が終わったら「Continue」をクリックします。
テンプレートを使用しない場合は、「I don’t want to use a template」をクリックします。今回は「Continue」の方をクリックしました。
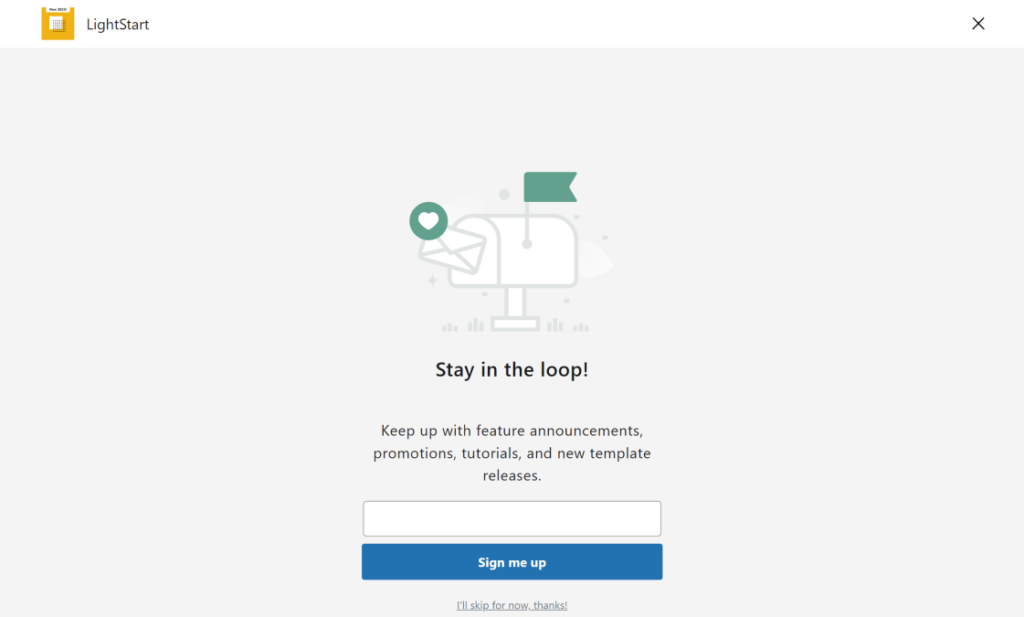
Continueを選択すると、少しロードがあったあとにこのページになります。

LightStartの機能などの情報を早く知りたい場合は、メールアドレスを入力して「Sign me up」をクリックします。
情報を受け取りたくない場合は「I’ll skip for now. thanks!」をクリックします。今回は「I’ll skip for now. thanks!」の方をクリックしました。
このページが表示され、簡単な設定が終わります。

メンテナンスモードになっているかの確認方法
管理画面のダッシュボードなどの上に「メンテナンスモードが有効化されています。作業が終わったらすぐに無効化するのを忘れないでください。」と表示されていればメンテナンスモードになっています。
また、下記の「メンテナンスモード中に表示される画面の確認方法」の1つ目と2つ目もメンテナンスモードになっているかの確認として有効です。
メンテナンスモード中に表示される画面の確認方法
メンテナンスモードの時に表示される画面を見る方法は3つあります。
- 管理ユーザーからログアウトして、サイトを確認する
- シークレットウィンドウなどを使ってサイトを確認する
- メンテナンスページのURLから確認する
LightStartを有効化すると自動的にインストール&有効化されているプラグインたち
LightStartを有効化すると、他にもプラグインが2つ自動的にインストールされて有効化されます。
LightStartが用意しているテンプレートをそのまま利用する場合には必須となります。
Image optimization service by Optimole
画像の圧縮や遅延読み込みを行ってサイトの表示を早くするプラグインです。
Otter – Page Builder Blocks & Extensions for Gutenberg
ブロックエディタ―に追加のブロックやデザインのオプションなどを追加するプラグインです。
メンテナンスページの編集について
ブロックエディタで行う場合、固定ページと同じところにメンテナンスページが追加されています。そのメンテナンスページを編集することでメンテナンスモードの時に表示される内容が変わります。
表示されるのはタイトルから下の部分
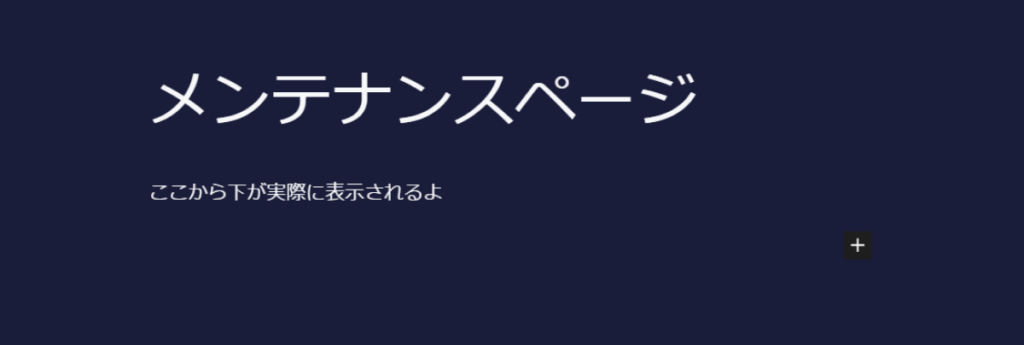
ブロックエディタで表示すると他の固定ページ同じように上にタイトルが表示されています。

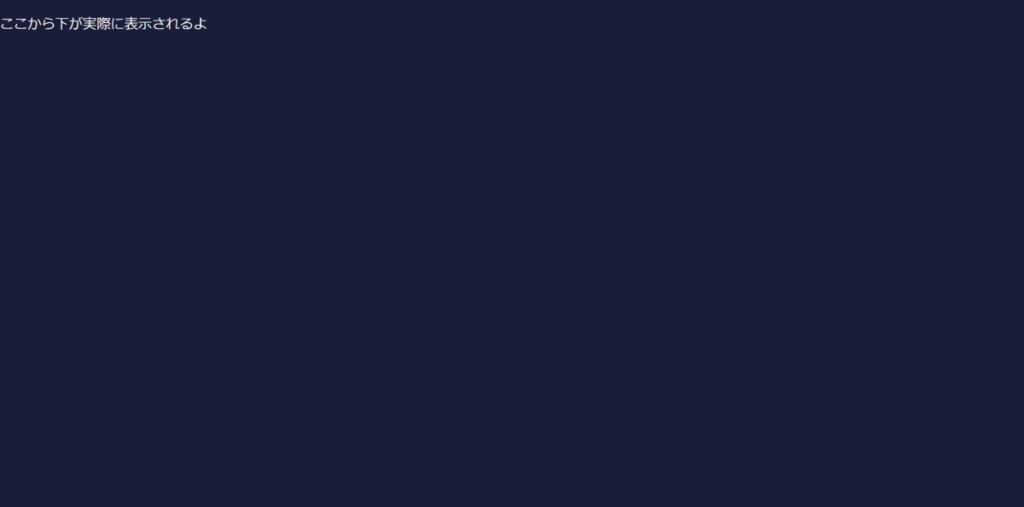
実際には「メンテナンスページ」の部分は表示されず、今回であれば「ここから下が実際に表示されるよ」のところから表示されます。

ブロックエディタでデザインを作成する際には、この点を念頭に置いて編集をする必要があります。
メンテナンスモードを無効化する方法
メニューの「LightStart」をクリックします

ステータスの「無効化」をクリックします

下にスクロールして「設定を保存」をクリックします

「メンテナンスモードになっているかの確認方法」での状態が起こってなければ無効化が完了しています。