ReactでWebアプリを作っていた際に、フォルダの下に直接、画像などを置くのに容量的な懸念があり、Dropbox経由で埋め込むという方法を採用したことがあります。
それがWordPressでも出来ないかを確認してみようと思います。
Dropbox側の準備
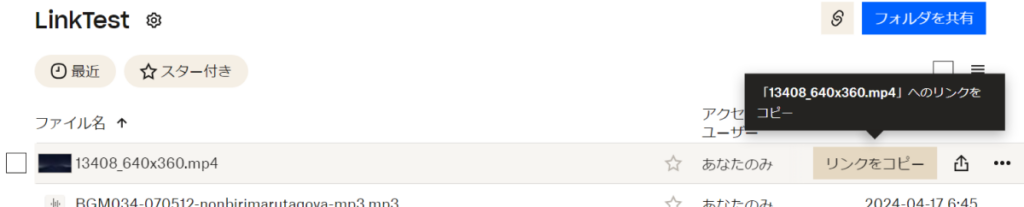
Dropboxに表示させたいものを追加しておきます。
表示させたいファイルのリンクをコピーします。

取得したリンクはこんな感じのものになっています。
https://www.dropbox.com/scl/fi/uhwmulqfnqsn108tnpaq4/KUMA1892068_TP_V.jpg?rlkey=ypxt75zbea20k3m8h0e67j6n5&st=pxyq3c2q&dl=0
このままではうまく表示させることができません。
- 「www.dropbox.com」部分を「dl.dropboxusercontent.com」に変更すること
- 末尾の「&dl=0」を削除しておくこと
が必要です。
上記のリンクで行うとこうなります。
https://dl.dropboxusercontent.com/scl/fi/uhwmulqfnqsn108tnpaq4/KUMA1892068_TP_V.jpg?rlkey=ypxt75zbea20k3m8h0e67j6n5&st=pxyq3c2q
WordPress側でやること
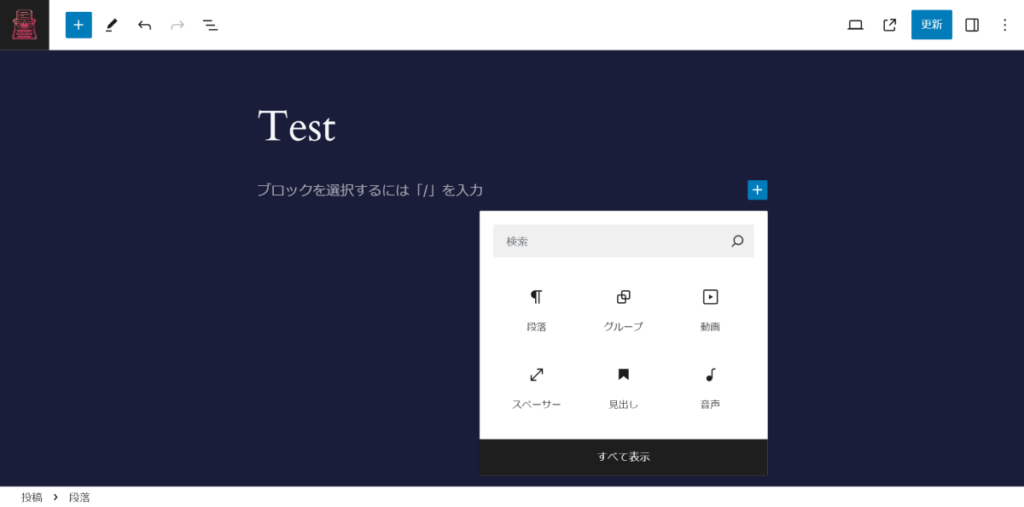
ページを新規作成または編集を行います
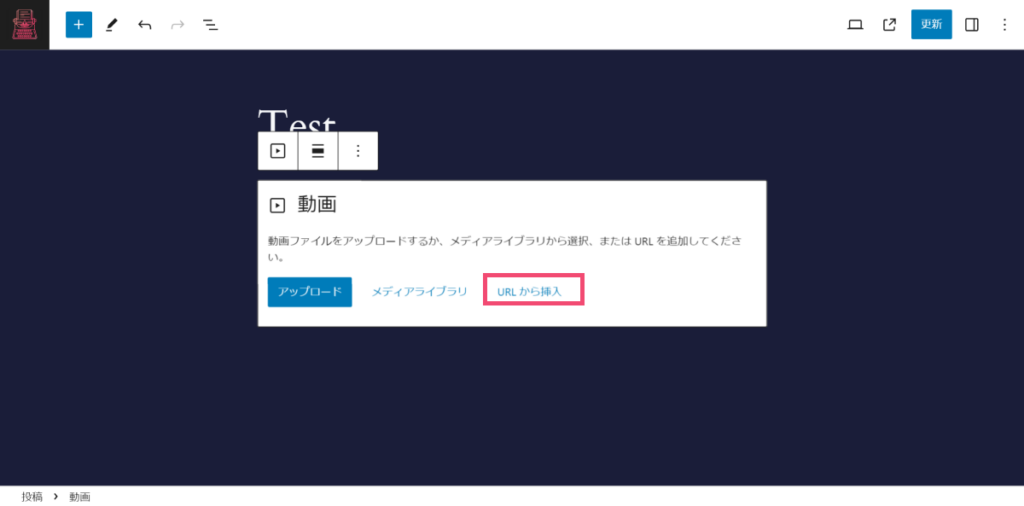
ファイルに対応するブロックを追加します

「URLから挿入」をクリックします

編集したリンクをコピペしてEnterキーを押すか「↩」をクリックします
以下のように追加できました。

動画や音声でも同様に追加が可能です。