色彩検定UC級を受験し、無事合格しました。検定の勉強を通じて、色覚異常に関する知識を深めることが出来たと感じています。この記事では、勉強を通じて得た学びをUIデザインでどのように活かせるかについてを備忘録としてまとめました。
色の見え方について
色の見え方には個人差があり、これを「色覚特性」と呼びます。一般的に、多くの人は同じように色を認識していますが、色覚特性が異なる人々の中には、色の見え方が大きく違う場合があります。その場合、医学的には「色覚異常」と診断されることがあります。
色覚異常には、大きく分けて先天性と後天性の2つの種類があります。先天性は遺伝によるもので、生まれつき色の見え方に違いがあります。一方、後天性は眼や脳の病気、頭部のけが、あるいはストレスなどが原因となり、後から色の見え方に変化が生じるものです。
人間の目は、網膜にある3種類の錐体(L錐体、M錐体、S錐体)を使って色を認識しています。これらの錐体がそれぞれの役割を果たすことで、さまざまな色を識別できる仕組みです。しかし、先天性の色覚異常では、この3つの錐体のうち1つ、またはまれに2つ、さらには3つ全てが欠損していたり、十分にはたらかないことがあります。これにより、特定の色を区別するのが難しくなります。
どの錐体が正常に機能するかによって、色の見え方には大きな違いが生じます。以下は、各錐体に関する異常の種類とその特徴です。
- 1型色覚(Protan)
- L錐体の異常が原因で発生します。 1型色覚には、L錐体がない「1型2色覚」と、L錐体はあるが、その感度がM錐体に近い「1型3色覚」があります。1型2色覚の方が色の区別が難しい傾向があります。
- 2型色覚(Deutan)
- M錐体の異常が原因です。 2型色覚には、M錐体がない「2型2色覚」と、M錐体があるが、その感度がL錐体に近い「2型3色覚」があります。2型2色覚の方が色の区別が難しいとされています。
- 3型色覚(Tritan)
- S錐体の異常で発生します。 3型色覚は後天性のものが多く、特に目の病気によって引き起こされることが一般的です。病気が治ると色覚も回復することが多いです。先天性の3型色覚は極めてまれです。
- 1色覚
- L錐体、M錐体、S錐体のうち一つしかはたらかない、またはどの錐体も機能しない状態で、非常にまれです。色を認識する錐体が複数働かないため、明暗のみを感じ、色味の違いをほとんど識別できません。
そのため、通常「色覚異常」と呼ばれる場合は、1型色覚(P型色覚)と2型色覚(D型色覚)のどちらかを指すことが多いです。
こうした色覚の違いは、日常生活に様々な影響を与えます。例えば以下のような状況が考えられます
- 食事
- 焼き加減が異なる肉の状態がわかりづらい。
- 自然の風景
- 山の紅葉が進んでいるかどうかが判断しにくい。
- 公共交通機関
- 鉄道路線図の色分けが見分けにくい。
- Webサービス
- 2つの内容を「赤と緑」で示されても判別できない。
- カレンダー
- 祝日や日曜が赤字で書かれていることに気付かないことがある。
- デバイスの状態確認
- 充電や電源のオンオフを「赤と緑」や「赤と黄」で示すLEDランプが認識できない。
- ファッション
- 白いシャツだと思って着たものが実は薄いピンクだった、ということが起こる。
- 色指定
- 「赤」「緑」などの色名で指示を受けても、具体的な色が特定できず不安になることがある。

UIデザインでの対応方法
ここからは実際に色のユニバーサルデザインに配慮したUIデザインを作成する上での対応方法を整理します。 3型色覚は発生率が低いため、1型2色覚、2型2色覚の見え方についての修正ポイントを中心に解説をします。なお、以降1型2色覚を1型、2型2色覚を2型と略して表記します。
多くの人が区別しやすい色を使う
色のユニバーサルデザインに配慮した設計では、色覚異常の人や高齢者が区別しにくい色の組み合わせをできるだけ使わないようにするのがポイントです。区別しにくい色の組みあわせを使いたい場合は、色相環などを使って区別がつきやすい色を選ぶようにします。
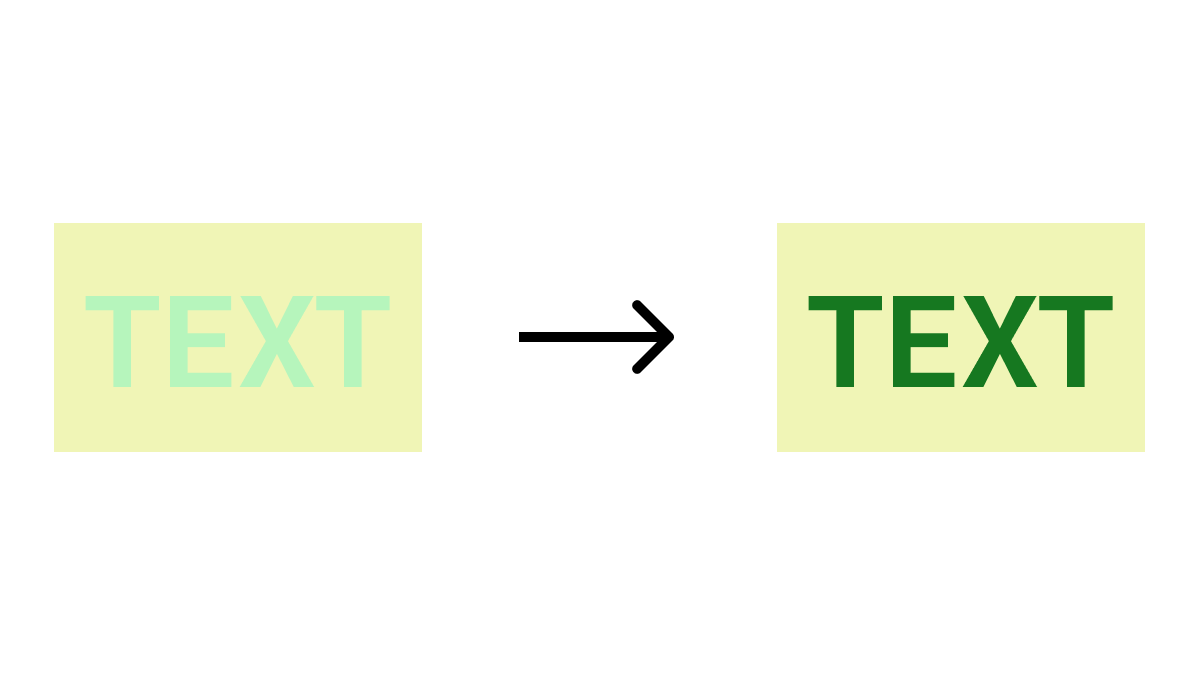
明度差をつける
背景の色と図や文字の色に明度の差をつけることは、読みやすさを高める方法として、どの色覚特性の人に対しても有効です。

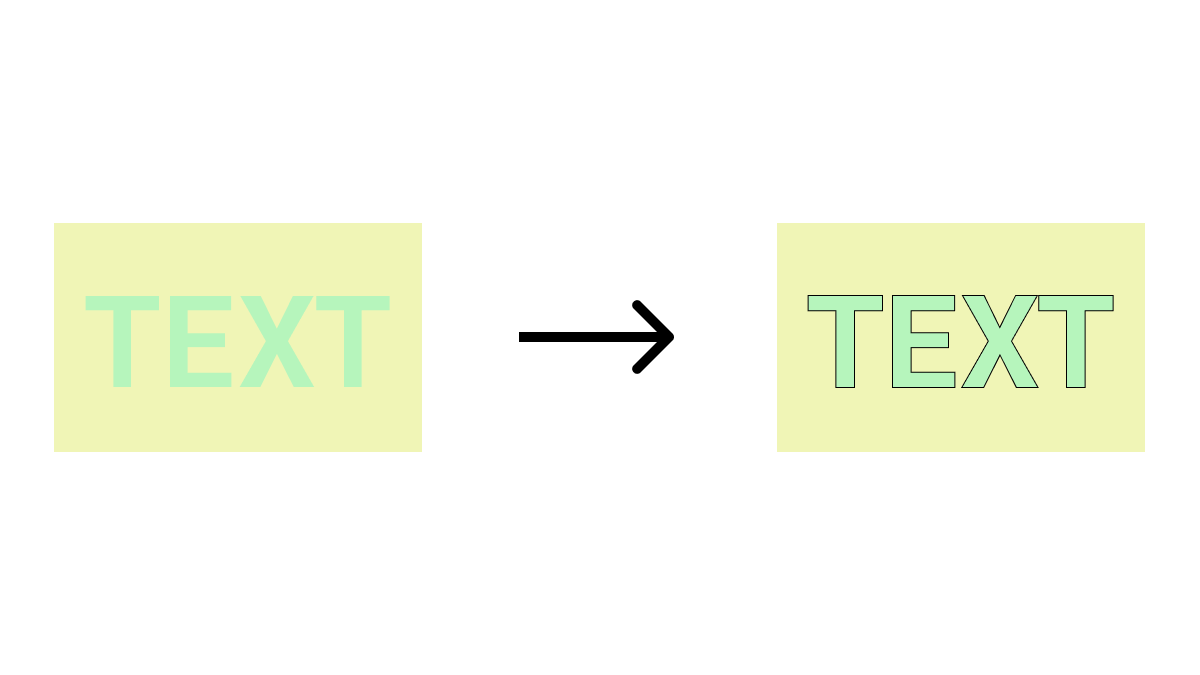
セパレーションカラー
2色の間に2色とは異なる色を入れてコントラスト感を調整する方法です。その時に使う色をセパレーションカラーといいます。色の区別がつきにくい場合や明度差のない組みあわせの場合に、2色の色と明度差のあるセパレーションカラーを使って、アウトラインをつけることにより読みやすさを高めることができます。

赤色の使い方
赤色は、見つけやすさや、強調したりするときに使われやすい色ですが、1型・2型の人は赤色を弱く感じるため、見つけやすさが弱くなります。特に1型の人は赤への感度が低いので暗い色に見えます。たとえば背景色が黒の場合、明度差が小さくなり、目立ちにくくなってしまいます。対応策としては背景色を調整して明暗のコントラストをつける、もしくは赤色を橙色に近い明るい色相に調整するなどの方法があります。
また、赤色と区別しにくい緑色を背景にすると、見つけにくく、読みにくくなってしまいます。
色の名前を表記する
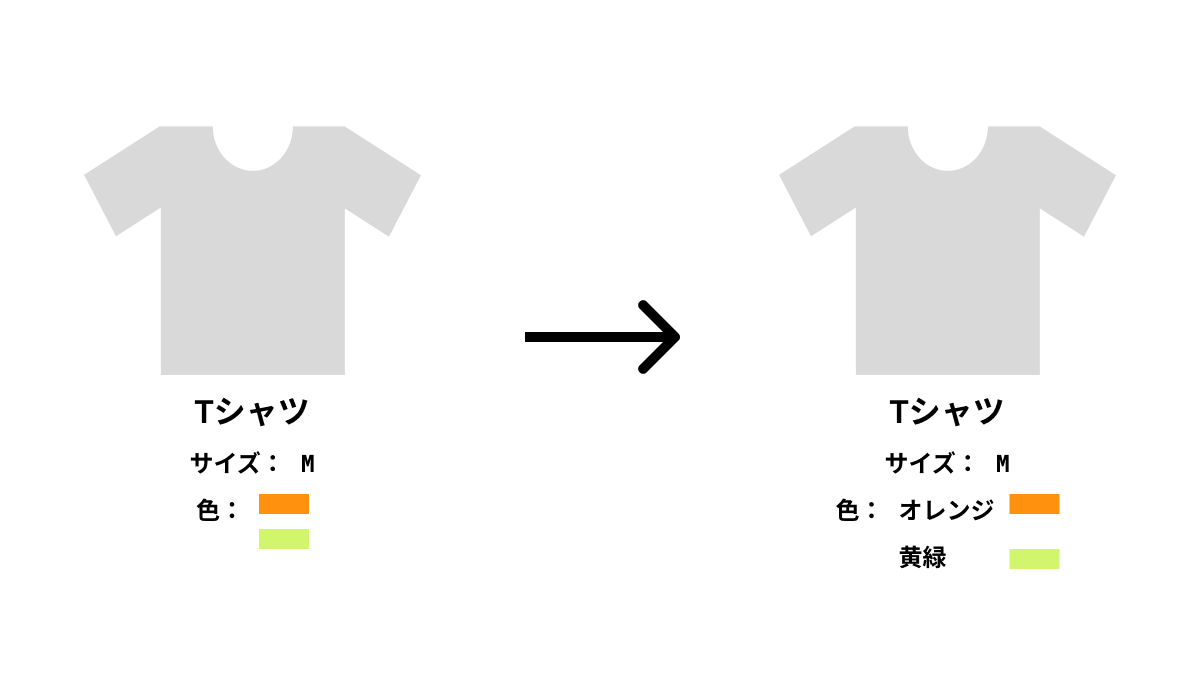
色の区別がつきにくい場合、明度差を付ければ区別自体はできるようになります。ただ、それぞれの色の種類を理解することは難しい場合があります。色の区別がしにくく、対象が何色かが分かりにくい場合は、その対象がどんな色かを表すことができます。
例えば、通販サイトなどで服の色の選択肢を出す時に、色だけをそのまま表示するのではなく、色の名前を表示させることで欲しい色の服を選択しやすいようになります。

色以外の要素を活用する
色の区別が難しい場合、色以外の要素を使って情報を伝えることもできます。色に頼るだけではなく、視覚的な違いを他の形で表現することで、色覚異常を持つユーザーにも理解しやすいデザインが可能になります。
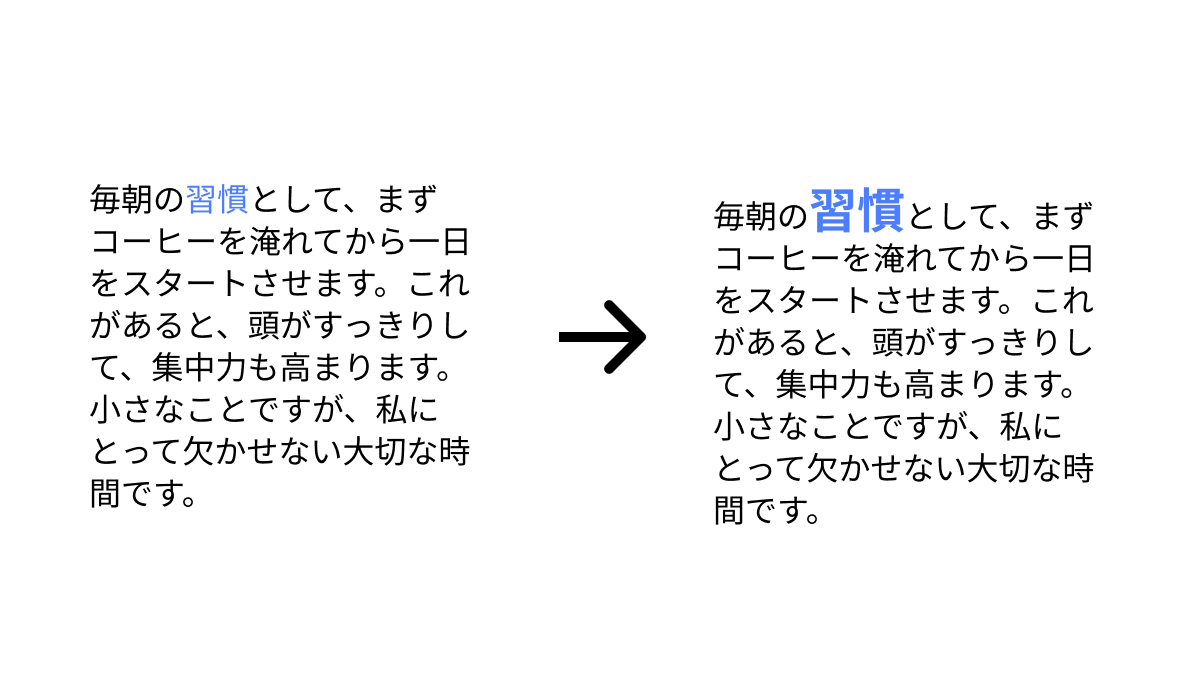
文字を太くする、図を大きくする
文字を太くする、図を大きくすることで、文字や図などの表示から受け取る刺激の量を多くすることで、読みやすく、見つけやすくなります。

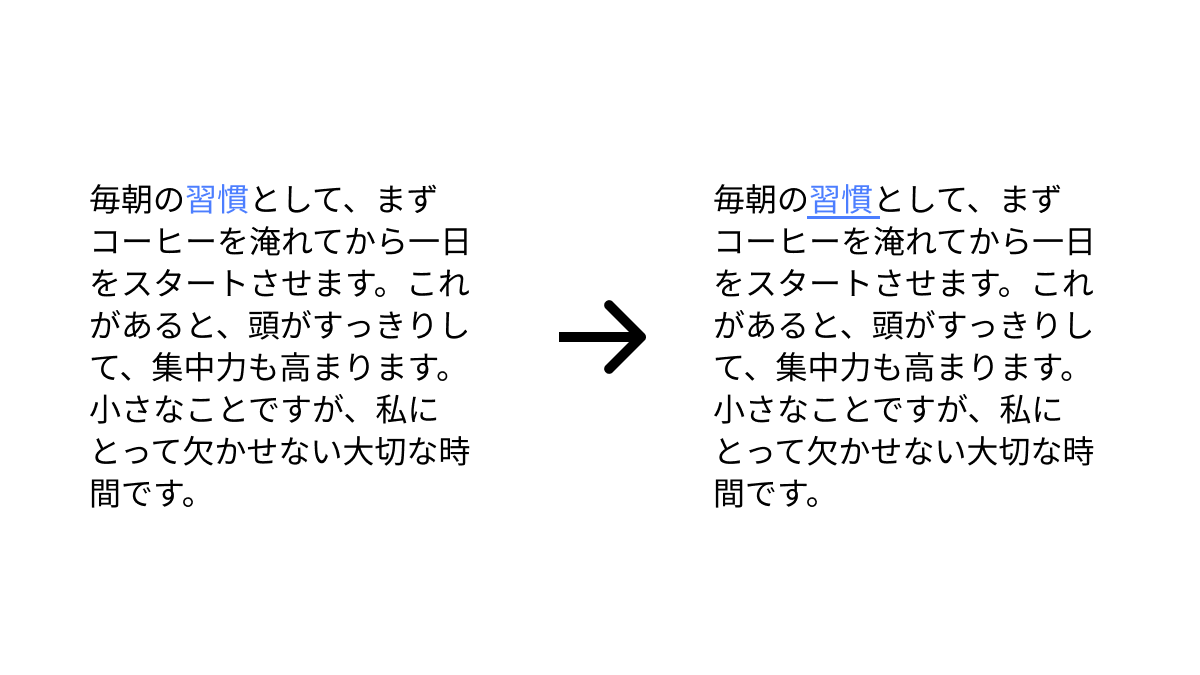
文字や番号を付ける、アンダーラインを加える
読み取りやすい文字や記号、マークなどを表記することによって、色の区別がつきにくい人でも区別がつきやすくなります。また、アンダーラインで強調すると、色の区別がつきにくい人だけでなく、多くの人にわかりやすく伝えることができます。

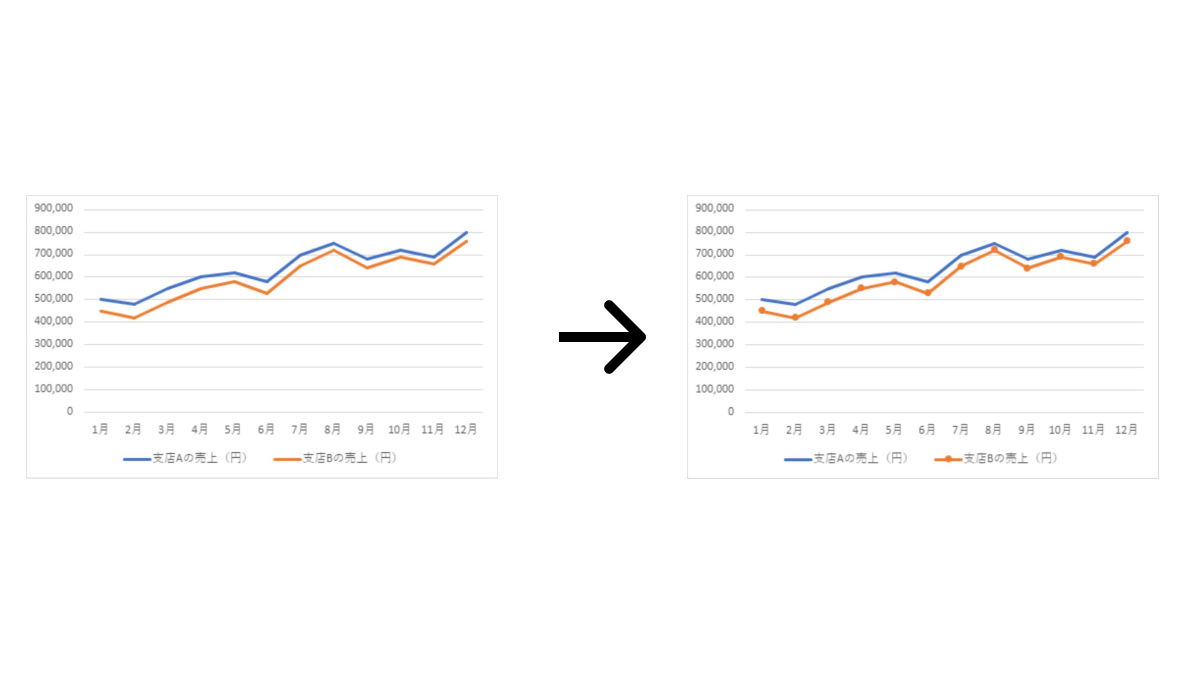
形を変える
区別させたいものの形を変えることで区別しやすくします。
例えば、グラフの要素ごとに異なる線の種類に変えると識別しやすくなります。

異なる模様を入れる
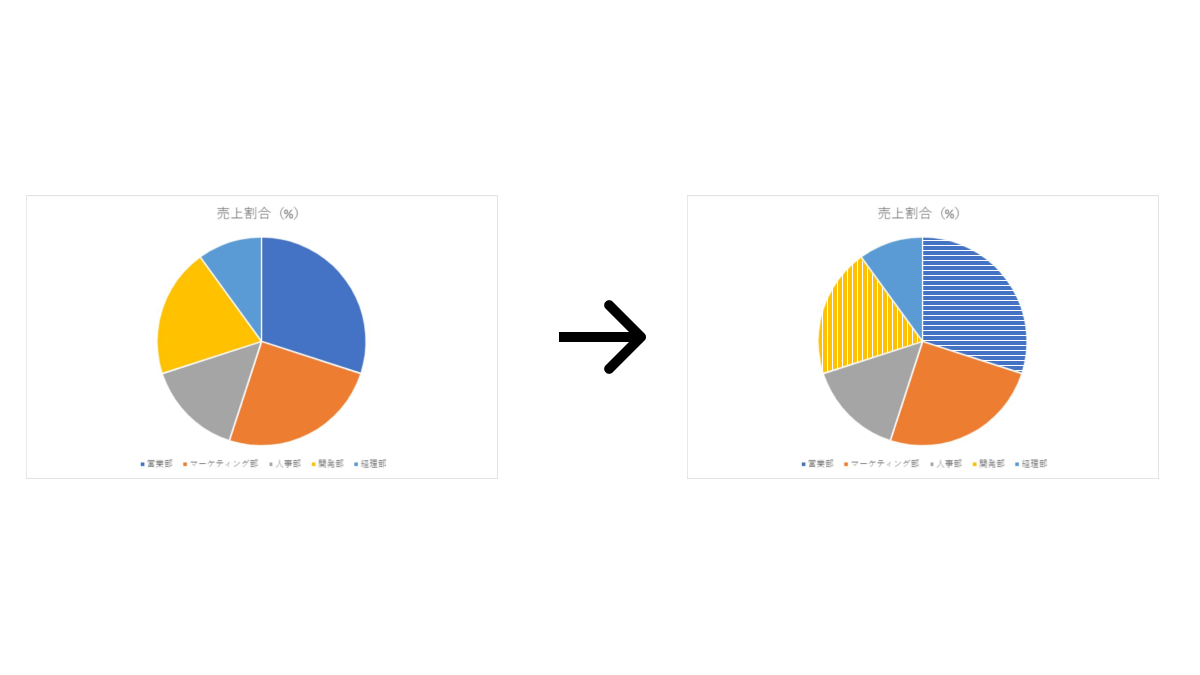
区別がつきにくくなる色の組みあわせを使わざるを得ない場合、それぞれのエリアに異なる模様を入れることによって、区別しやすくなります。

UIデザインのチェック方法
作成したUIデザインが、実際に色のユニバーサルデザインに配慮できているかを確認する方法を紹介します。
画面を白黒にする
Photoshopなどの画像編集ソフトを使って作成した画面を白黒にして、明度の差をチェックして見づらい部分がないかをチェックする方法です。色覚特性にかかわらず、明度の差があれば、読みやすく、識別しやすくなります。
シミュレーションソフトを使う
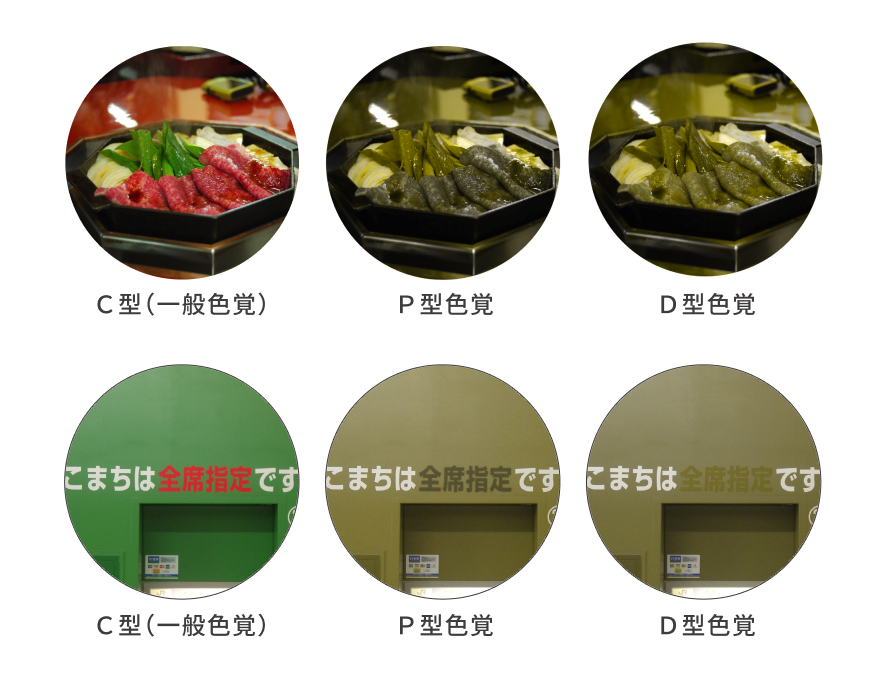
様々な色覚を持つ人の色の見え方をサポートおよびシミュレーションするソフトやアプリを使用して、区別しにくい色の組み合わせを使っていないかをチェックする方法です。
シミュレーションソフトは、特定の色が色覚異常の人には何色に見えているかを調べるソフトではなく、似た色に見える複数の色を1つの色にまとめることで区別しにくい色を確認するソフトです。
例として「色のシミュレータ」というアプリがあります。このアプリは、カメラで映したものを複数の色覚タイプで確認することができます。確認した内容は画像として保存することもできます。
他にも「Colorblind Web Page Filter」というサイトで確認したWebサイトのURLを入力すると、色の見え方をシミュレートしたWebサイトを表示してくれます。
Colorblind Web Page Filter Testing Tool & Simulator | Toptal®
色覚シミュレーションモニタを使う
様々な色覚を持つ人の色の見え方をサポートするシミュレーション表示のモニターシステムです。 シミュレーションソフトとは違い、動画の確認も行えるのが利点です。
フィルターやメガネを使う
色覚異常の見え方をシミュレートしたフィルターや、加齢による変化を模したメガネなど、各色覚のタイプの見え方を体験できるツールです。 シミレーションソフトやモニタとは違い、実際の照明環境の中で人文の目で見え方を確認できるのが利点です。
当事者に確認してもらう
想定されるさまざまな色覚タイプ(普通に見える人も含む)の人に、実際にUIを見てもらって、見つけやすいか、読みやすいか、区別しやすいかを確認してもらう方法です。
あとがき
UIデザインにおいて、どの程度配色に気を配るべきかは、作成するWebサイトの目的や対象ユーザーによって異なるかもしれません。しかし、色の区別がしやすいデザインにしておくことは、誰にとっても使いやすいサイトにする上では心がけておいた方が良いと感じました。色覚に対する配慮は、多くの人にとって利用しやすさを感じてもらえる重要な要素だと考えています。